Hello everyone, this is the first article in my series about Markdown, a simple and easy-to-use markup language. In this article, we will learn about the basic syntax of Markdown and how to use it in real applications.
Introduction
Markdown is a lightweight markup language designed to create text that is easy to read and write, created by John Gruber in 2004. Today, markdown is one of the most popular markup languages. most variable in the world.
It is commonly used to write blog posts, technical documents, and other types of text content. Markdown uses simple character-based syntax to format text, such as bold, italics, headings, and lists.
Benefits of Markdown
Easy to learn and use: Markdown syntax is simple and easy to understand, even for beginners.
Easy to read: Markdown text is displayed clearly and easily to read, both on screen and in print. Compatible: Markdown is supported by many text editors and publishing tools.
How Markdown works

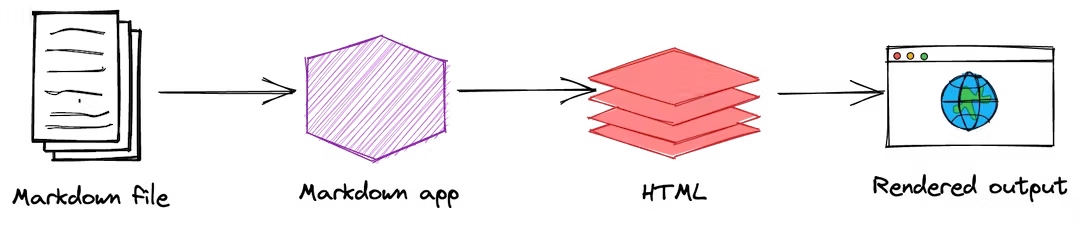
Write Markdown: The first step is to write your content in Markdown. Markdown uses special characters to format text, such as asterisks (*) for bold, hyphens (-) for lists, and quotation marks ("") for quotes. Writing Markdown is easy and intuitive, even for those with no coding experience.
Convert Markdown to HTML: Once you’ve written your Markdown content, you need to convert it to HTML code. This can be done using a Markdown editor, online conversion tool, or server-side processor. The Markdown editor will parse your Markdown and generate the equivalent HTML code. This HTML code can then be used to display your content on the web.
Display content on the web: Finally, the HTML code generated from Markdown will be displayed in the web browser. The web browser will interpret the HTML code and display your content the way you formatted it using Markdown.
Basic Markdown syntax
While you’re writing content in Markdown, use this website to test out Markdown syntax and see the results immediately 😍
Title
In markdown, the title is an important part that helps readers easily identify your content. There are a total of 6 title levels in Markdown, from level 1 to level 6 corresponding to the number of # characters from 1 to 6.
To create a title, use one or more # characters before the text. For example:
# Level 1 header
## Level 2 title
### Level 3 heading
#### Level 4 title
##### Level 5 title
###### Level 6 title
Paragraph
To create a paragraph, write your text and use a blank line to separate different paragraphs. For example:
Xerum, quo qui aut unt expliquam qui dolut labo. Aque venitatiusda cum, voluptionse latur sitiae dolessi aut parist aut dollo enim qui voluptate ma dolestendit peritin re plis aut quas inctum laceat est volestemque commosa as cus endigna tectur, offic to cor sequas etum rerum idem sintibus eiur? Quianimin porecus eveltur, cum que nis nust voloribus ratem aut omnimi, sitatur? Quiatem. Nam, omnis sum am facea corem alique molestrunt et eos evelece arcillit ut aut eos eos nus, sin conecerem erum fuga. Ri oditatquam, ad quibus unda veliamenimin cusam et facea ipsamus es exerum sitate dolores editium rerore eost, temped molorro ratiae volorro te reribus dolorer sperchicium faceata tiustia prat.
Itatur? Quiatae cullecum rem ent aut odis in re eossequodi nonsequ idebis ne sapicia is sinveli squiatum, core et que aut hariosam ex eat.
Bold and italic
To bold text, use two asterisks ** or two underscores __ before and after the text to be bolded. For example:
**Bold text**
_Text in italics_
**_Bold and italic text_**
List
Unordered list
To create a list, use an asterisk (*), a dash (-), or a plus sign (+). For example:
- List of items 1
- List of items 2
- List of items 3
* List of items 1
* List of items 2
* List of items 3
Ordered list
To create an ordered list, use numbers and periods (.). For example:
1. List of items 1
2. List of items 2
3. List of items 3
Nested unordered lists
- Fruit
- Apple
- Orange
- Banana
- Dairy
- Milk
- Cheese
Nested ordered list
1. Fruit
- Apple
- Orange
- Banana
2. Dairy
1. Milk
2. Cheese
3. Third item
1. Sub One
2. Sub Two
Link
To create a link, use the following syntax: [link text](URL). For example:
[My Home](https://example.com)
[Wikipedia](https://vi.wikipedia.org/)
[YouTube](https://www.youtube.com/)
Image
To insert an image, use the following syntax: 
For example:

Quote
To create a quote, use quotation marks (>) before each line of text. For example:
> This is an example of a quote.
>
> This is another line in the quote.
> Tiam, ad mint andaepu dandae nostion secatur sequo quae.
>
> **Note** that you can use _Markdown syntax_ within a blockquote.
>
> Don't communicate by sharing memory, share memory by communicating.
>
> — <cite>Rob Pike[^1]</cite>
Source code
To insert code, use back dashes (`) before and after the code. For example:
```javascript
function helloWorld() {
console.log("Hello, world!");
}
helloWorld();
```
Board
Tables are not part of the core Markdown spec, but are useful if you want to display data. data in table form. For example:
| Name | Age |
| ----- | --- |
| Bob | 27 |
| Alice | 23 |
Embed Markdown in tables
| Italics | Bold | Code |
| --------- | -------- | ------ |
| _italics_ | **bold** | `code` |
Reference
- See more at Markdown Guide
Conclusion
Markdown is a powerful tool for writing and formatting text easily and quickly. Hopefully this guide has helped you better understand Markdown syntax and how to use it in your daily work. Try using Markdown to create your own text content and experience the convenience it brings 💫
](https://ductruong.com/blog/2024/04/markdown-huong-co-ban-cho-nguoi-moi-bat-%C4%91au/cover.png)